1주차 회고 일지… #
첫 1주차에는 프로젝트 캠프에 대한 오리엔테이션을 통해 자세한 설명을 듣고 초청하신 강사님을 통해 리액트와 친숙해지는 기회를 가지고
리액트에 테일윈드 CSS와 샤드시엔 UI를 가지고 프로젝트를 진행했습니다.

저는 원래 백엔드 개발자로 취업하기 위해 관련 기술을 공부하고 있었습니다.
하지만 백엔드 기술 스택을 가지고 하나의 서비스를 만들기는 어렵습니다.
현재는 정말 다양한 프론트엔드 기술이 존재하고 저는 그 기술중에 리액트를 사용해서 토이 프로젝트를 하나 만들기 위해 준비하고 있었는데
마침 유데미에서 스나이퍼 팩토리와 함께 일경험 프로젝트인 프론트엔드 프로젝트 캠프를 진행하는 것을 알게 되어서 지원해서 합격하여 리액트 프로젝트에 참여할 수 있는 기회를 얻을 수 있게 되었습니다.
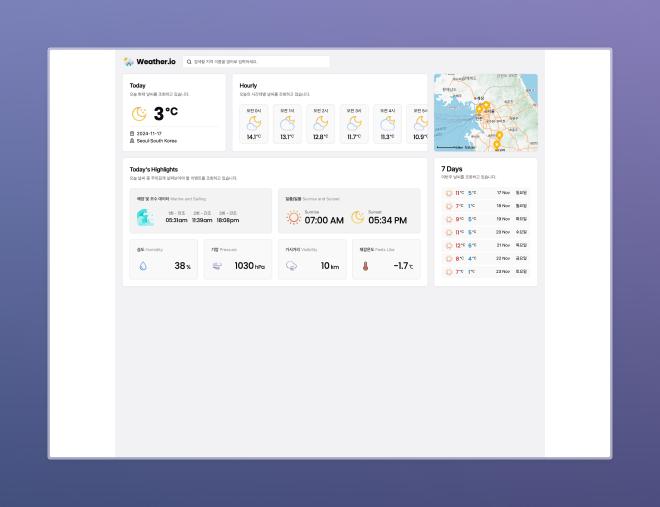
날씨앱 만들기 #
강사님과 동료들과 함깨 리액트를 이용해서 인터페이스를 만들고 날씨 API를 연동해서 간단한 날씨 정보 대시보드를 만들었습니다.
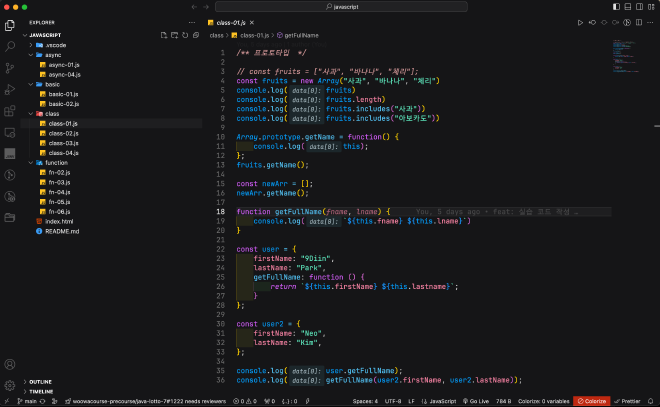
리액트는 자바스크립트를 이용한 라이브러리로 사용자 인터페이스를 구축하는데 사용되는데 리액트를 사용하기 위한 기초로 자바 스크립트에 대한 간단한 교육을 들었습니다.

그런 다음에는 리액트에 대한 간단한 설명과 함께 리액트 프로젝트에 대한 설명을 마치고 바로 리액트 대시보드를 만들기 시작했습니다.
프로젝트를 진행하면서 느낀건 러닝커브가 꽤나 큰 테일윈드 CSS를 사용해서 그런지는 몰라도 따라가는데 꽤나 버거웠습니다. 또한 리액트 라이브러리에 대한 사용은 다행히 기존 경험을 토대로 따라가는것은 어렵지 않았습니다.
CSS에 대한 지식 부족이 확실히 느껴지는 경험이였습니다…
그리고 프로젝트를 진행하던 도중에 상태 관리 라이브러리에 대해서 알아보고 적용해봤는데 뭔가 스프링의 빈 느낌이 나서 이해하기가 한층 수월했습니다 물론 설계나 사용 개념은 다르긴 하지만 비슷한 느낌을 느낄 수 있었습니다.
API 적용 도중에 무료 API를 사용해서 문제가 생기는 특이한 경험도 해봤지만 저는 문제가 없어서 이번 주차에서의 날씨 앱 대시보드 구현을 완성했습니다.
예전에 제가 생으로 HTML가 CSS를 통해서 하나의 웹 사이트를 구현하는 프로젝트를 진행한 적이 있었는데 리액트와 테일윈드를 사용한 웹 구현은 거의 신세계라고 봐도 되겠네요 ㅠㅠ 숙달만 된다면 제가 만들고 싶은 프로젝트를 만들 수 있을것 같아서 좋았습니다 : )
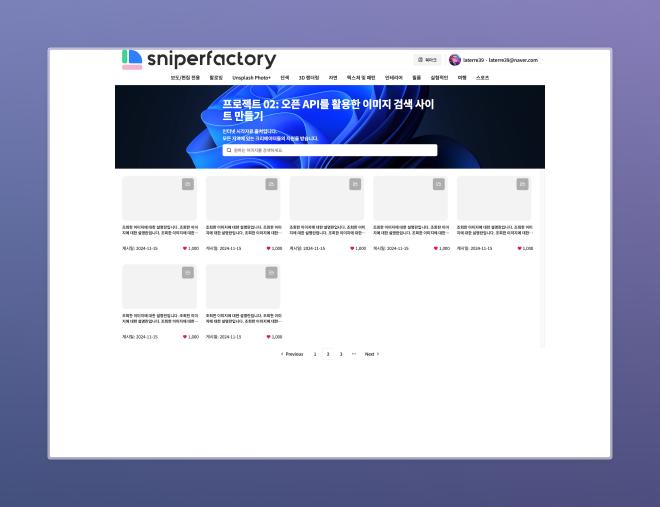
2번째 프로젝트 #
추가적으로 빠르게 앱 구현을 완료해서 2번째 프로젝트를 금요일에 진행했지만 해당 부분에 대한 회고는 다음 주차로 미루기로 했습니다!

다음 주차에 해야 할것들… #
일단 CSS와 자바스크립트에 대한 공부와 리액트에 대한 공부를 진행할 예정입니다.
정말 좋은 기회로 유데미를 통해서 강의 수강이 지원되는데 현재 강의를 골라잡아서 듣고 있는데 강의의 퀄리티가 아주 좋아서 만족 중 입니다.
다음 주차에서 더욱 성장한 제가 되었으면 하네요!